HTML Tutorial: Navigation
Watch more HTML Tutorials videos: http://www.howcast.com/videos/496277-HTML-Tutorial-Navigation
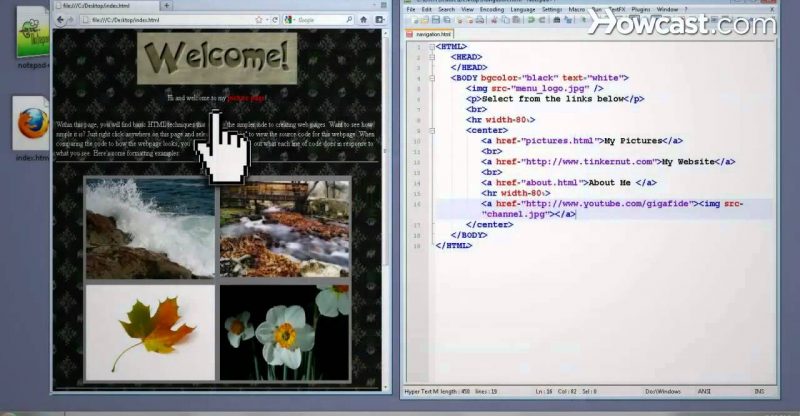
Hi, I am Daniel Davis. I am a certified computer expert and tech guru. Along with having one of the top tech channels on youtube, my work has also been featured in textbooks, software guides, and hundreds of popular tech blogs. And today I am going to be talking to you about HTML. Now that you know the formula for creating a webpage, how do u link multiple pages together to create a website? You can do that through a process called ‘hyper linking’. You can create a hyper link by using the ‘a markup tag’ and what ever u put between these tags, whether it be text or or images is what will be linked. Then to create the actual link add an ‘href attribute’ and set it to the link destination. These can be a link to external web pages or links to pages within your own web site. Now if you save this and test your result in a browser, you’ll see that clicking on a link takes you to a different page.But what if you want the links to open up from within your web page without leaving your website; thus creating a navigational menu? Well, one of the simplest ways to do that is by using ‘frames’. To create a frame navigation, you’ll need to create three different web pages. We already have this one so lets save it as navigation.html. Then lets create a new web page and instead of head and body markup tags, we’ll add frame set markup tags. In our frame set we’ll create two different tags. We’ll set the first frame equal to our navigation.html page and the second one equal to one of the links we added to our navigation.html page. Then we need to give the second frame a name. we can just call it ‘my content’. Now we can add a column size attribute to the frame set tag setting the first frame to 25% and the second one to 75%. Then save it as ‘index.html’. Now before we preview it, we need to add one last thing to our navigation.html links- a ‘target attribute’. This target attribute tells it where to open the links so we’ll set each other of the links equal to the my content frame that we created. Now save your page and open up index.html to see if it works. Congratulations! You just turned your web pages into a website.
source