HTML Tutorial: Coding a Website in Notepad
Watch more HTML Tutorials videos: http://www.howcast.com/videos/476895-HTML-Tutorial-Coding-a-Website-in-Notepad
“Hi, I am Daniel Davis. I am a certified computer expert and tech guru. Along with having one of the top tech channels on youtube, my work has also been featured in textbooks, software guides, and hundreds of popular tech blogs. And today I am going to be talking to you about HTML.
HTML is the coding language that web page is written in. In contrary to the popular belief, you don’t need any special software to create a web page. All you need is a text editor such as notepad in windows or texted in Mac and web browser. So, using the text editor of your choice we will start making the web page.
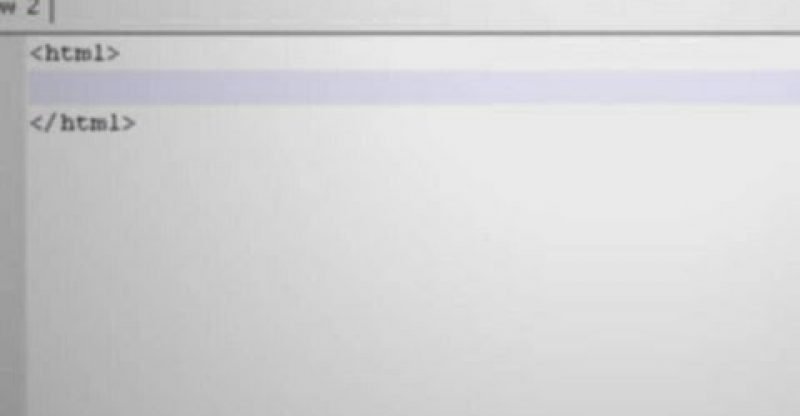
Now, the code of HTML widens its use of mark-up tags. These tags classify in group different parts of a web page, so the web browser knows what it is looking at. All web pages start with the HTML tag. Tags are characterized by angle brackets enclosing the tag name. You also want to add a closing HTML tag, so, the web browser knows when to stop reading the tag. These are characterized by a forward slash. In between these two HTML tags is where all the code for the web page will go. A web page is divided into two main sections, the Head denoted by Head tags and the Body denoted by Body tags. To keep the HTML code organized, it is common practice to indent tags that are nested. This makes it easier to read and makes it easier to make changes later on.
Let’s take look at the Body tag first. Whatever you put between these two tags is what will appear on the web page. This is where we will put our text. The text itself has its own tag which is “”p”” for paragraph. Now go to file, save as and call it index.html and change the file type to All files in notepad or webpage and textedit. Then, just open up your web page in a web browser to view the results.
Now, let’s take a look at the Head Section. The Head section of a web page contains matter information for the page, such as the page title. Search Engines use the Head information to determine how to list your website in search results. So, let’s give our page a Title using the Title tag. Then go ahead and save your page and refresh your browser. At the top of the browser you should see that the name has changed to your page Title. Congratulations, you have just made your very first basic web page.
”
source