how to write run and execute HTML code
to create or design any website, we need to learn Hyper Text Markup Language (HTML). This video demonstrate how to write, run and execute our first HTML code. We follow few steps.
Step 1: open notepad
To open notepad, simply use the shortcut key (WIN+R) through keyboard. A small Run window prompts out where in we need to enter the notepad in the text field and press ok.
Step 2: Writing HTML program
An empty notepad open ups there we need to write all our html code. In the video i have written a small html code, write the same in your notepad.
step 3: Save HTML page
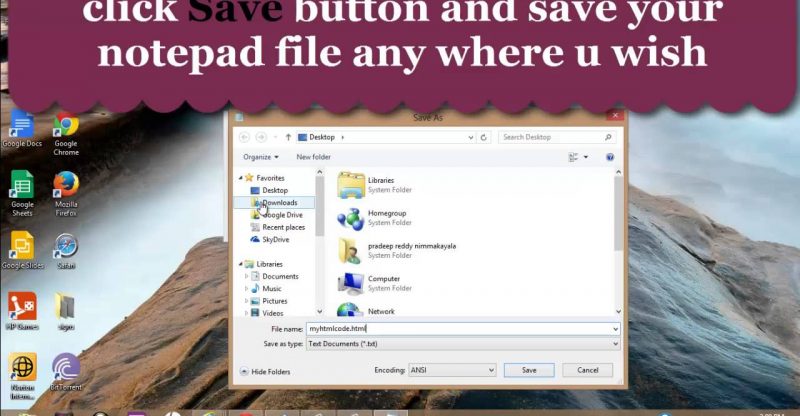
After writing html program, its time to save the notepad file. To save, use the short cut key (CTRL+S) or simple visit the top left hand side of your notepad and under File tab menu goto SaveAs.. there you give your own file name followed by .html extension at the end. Now choose a desired location as to where you want to save your html file and click Save button.
Step 4: Run and Execute HTML code
You have successfully opened notepad, written html code and saved it. Now your next and final step is to execute the code. For that, right click on the saved notepad HTML file and open with your own web browser.
that’s it.. you can view your output.
Note: Unlike windows 8 users, rest all can view a browser displayed exactly to the side of your saved html notepad file. Double click on the browser and your program output gets displayed. In either case, you can right click on your saved notepad file and open with any browser and see the output.
have any doubts and queries, do COMMENT below
LIKE and SHARE this video and spread awareness among the people.
For any further tutorials, visit www.codegoer.com
source