How to create Images with captions in HTML and CSS – Finalizing Template
How to make Images with captions in HTML and CSS by Learning Simplified
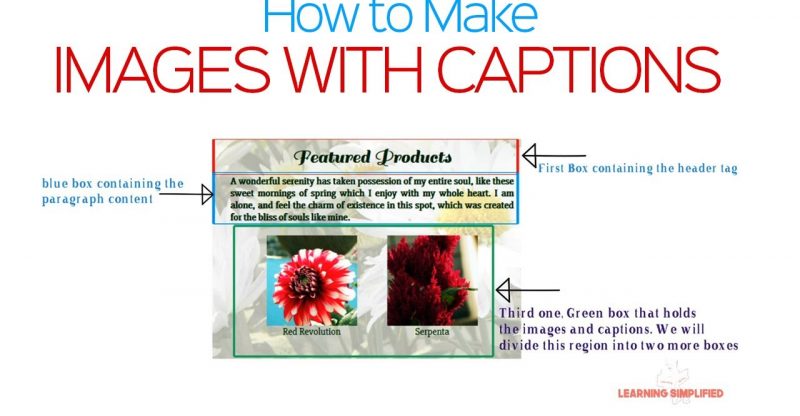
In this advanced css tutorial, we have discussed in depth about how to build the extreme right box that was left vacant in our previous tutorial. As in our previous case, we will wrap the image contents into a common folder and then we will be placing images with captions. Summary of this tutorial at a glance:
1) Creating two distinct header tags for headline and paragraph contents.
2) Creating a common wrapper for the images.
3) Breaking the common wrapper into two child divs.
4) Inserting images within with proper relative paths.
5) Using html5 figcaption tag for creating the captions below. this may seem disputed as no html5 declaration was made in the web page, but it is an effort to let you know about this specific tag. You may use other header tags like h5 or h4 or anything you want instead.
We are almost at the end of this tutorial. The only thing left here is building the footer element of the scheduled template. After that, we will be proceeding forward to our next tutorial – Mobile responsiveness.
Awaiting for your comments and responses. Feel free to LIKE, SHARE, COMMENT anytime.
==========================================
Stay tuned to our channel to learn more:
https://www.youtube.com/channel/UCNBuByD9iIgqElwmIIqoIiA
=====================================================
Watch for relevant blogs at :
http://learnsimple1987.blogspot.in/
=====================================================
Our G+ profile is at:
https://plus.google.com/u/0/b/108616648678138902856/108616648678138902856
=====================================================
Twit us at:
Tweets by learnmaniac1987
=====================================================
watch us at facebook :
https://www.facebook.com/learnmaniac1987/
======================================================
We have used slabo27px cursive from Google fonts
https://fonts.google.com/?query=slabo
===================================================
If you liked our video, do not hesitate to hit that RED SUBSCRIBE button. Enjoy Learning!!
-~-~~-~~~-~~-~-
Please watch: “JavaScript Tutorial for Beginners #12- Make a Basic Calculator”
-~-~~-~~~-~~-~-
source