How to center an image in HTML
HTML – The Intuitive Guide is a good HTML book
That explains all of this in detail: http://tinyurl.com/yacmawv2
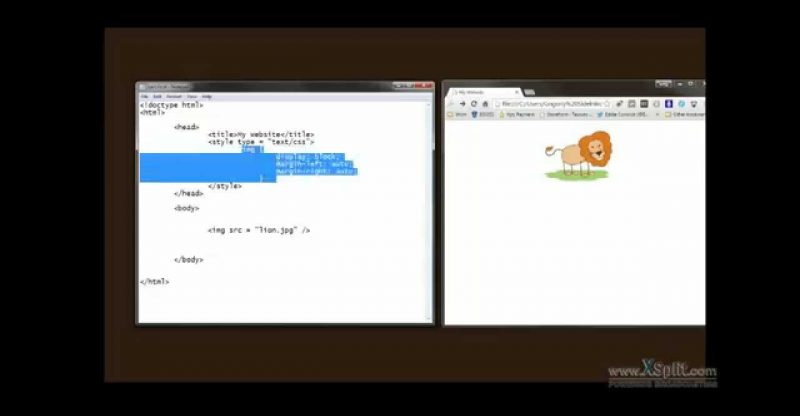
In this tutorial I am going to briefly go over how to center align an image in HTML. Placing the image in the middle of your page, can be done via inline CSS “style” attribute within the element tag.
Centered images can also be done by wrapping the element in “center” tags. The result of this code is an image nicely aligned to the middle of the screen in your browser. All you need to start is your favorite text editor and Chrome (or other) browser. You can use the HTML center tag, but more commonly web developers use style attribute to accomplish the same task.
The quick HTML way is, just be careful because although it is becoming outdated in HTML5 it will still work.
<center><img src = “lion.jpg”></center>
Using CSS attribute:
<img src = “lion.jpg” style = “display:block; margin-left: auto; margin-right: auto;”>
or
<img src = “lion.jpg” style = “display: block; margin: 0 auto;”>
Or use the same CSS code within “style” attribute, but move it to your style tag inside the head tag, in your HTML page:
<style type = “text/css”>
img { display: block; margin: 0 auto; }
</style>
source