how to add background image in html
My book http://tinyurl.com/y6v7s2qj “HTML – The Intuitive Guide”
Explains all of this with visual 150+ visual diagrams. (For more detail and “Look Inside” on Amazon go there)
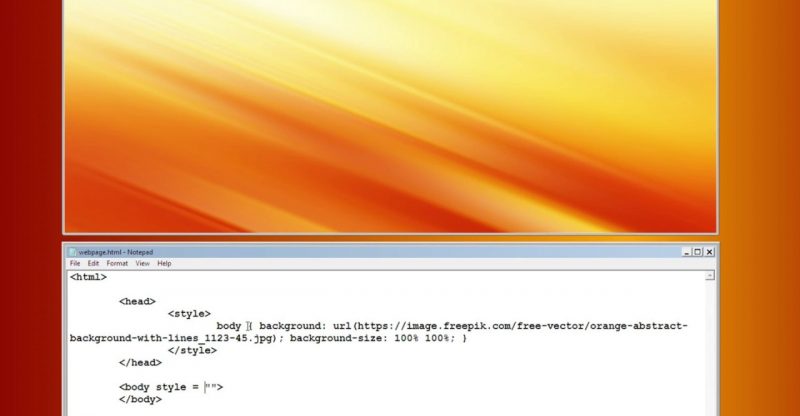
How to add background image to your HTML page? In this tutorial I’ll show you an example source code that changes your background image to anything you want. Just type in a URL address into inline or external CSS like:
<body style =”background: url(‘here.jpg’)”>
The single quotes around ‘here.jpg’ are not required, and if your style is already wrapped in double quotes, you cannot use double quotes around “here.jpg” or it will create an error.
Here are a few keyword phrases that might help get this tutorial found on YouTube search. Thanks for watching!
html background image tutorial
html background image full screen
html background image no repeat
html background image no size
html background image tutorial using notepad
html background image tutorial resize
html how to add background image to html body
inserting background image in html
how to fit background image in html
adding background image in html
source