Debugging JavaScript using Breakpoints with the Google Chrome Developer Tools
Normally we want our web pages and programs to run as fast as possible. But, when you are programming we need to stop the program on a specific line of code to see what is happening inside the program.
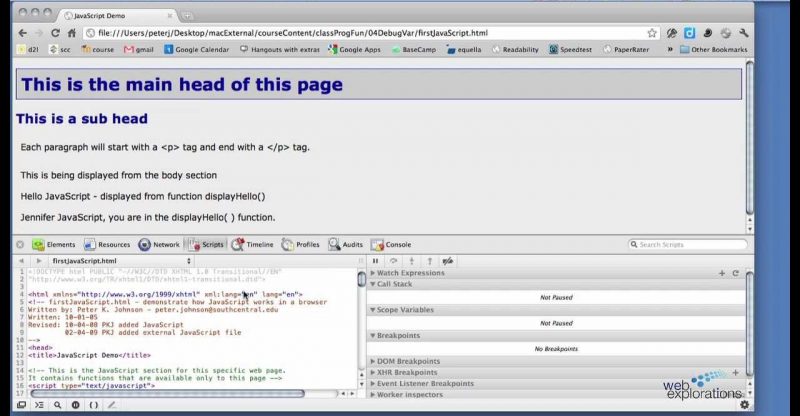
This video shows you how to do this using breakpoints and some of the Development Tools that are built into Google Chrome.
This is part of the online course offered by Computer Careers at South Central College in North Mankato, MN 56003 USA. http://cc.SouthCentral.edu
Created by Peter K. Johnson, Web Explorations http://WebExplorations.com
source