WordPress tutorial: Adding a new footer menu to Twenty Twelve | lynda.com
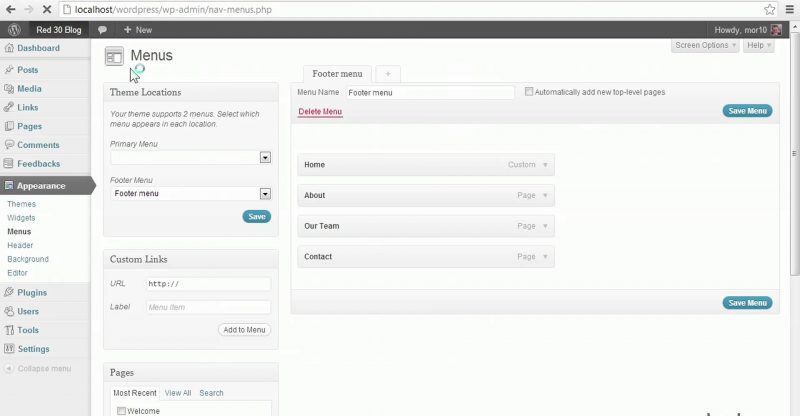
This WordPress tutorial shows how to add a menu to the footer in your website by adding the menu via functions.php, then to the template files, and finally style the menu with CSS. Watch more at http://www.lynda.com/WordPress-3-0-tutorials/WordPress-3-Building-Child-Themes/77859-2.html?utm_medium=viral&utm_source=youtube&utm_campaign=videoupload-web-dev-TF9uf-FB1CY.
This tutorial is a single movie from the Start with a Theme: Magazine Styles in WordPress course presented by lynda.com author Morten Rand-Hendriksen. The complete course is 3 hours and 11 minutes long and shows how to create a child theme based on an existing parent theme in WordPress and change the functionality, presentation, or styling of a site
“Introduction
1. Creating a Child Theme from Scratch
2. Modifying and Adding Styles
3. Modifying and Adding Templates
4. Customizing the Index Pages
5. Modifying and Adding Functions
6. Working with Featured Images
7. Beyond the Basics
8. Adding Finishing Touches
9. Troubleshooting Child Themes”
source